element-ui输入框限制字数会遮挡输入内容
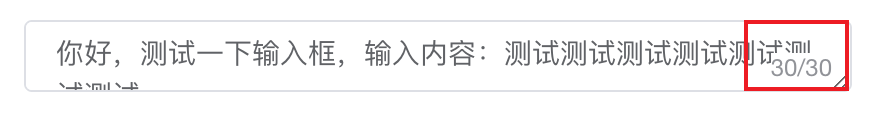
element-ui 的 el-input 组件设置 maxlength 和 show-word-limit 的时候右下角会统计字符个数以及最大限制字数。但是这里会遮挡正常输入的内容,如下图:

这样造成不好的 UI 体验,现在我们需要优化这个样式,可以使用下面的 CSS ,让字符总数和最大限制字数不遮挡正常输入的内容。
1 | /* textarea限制字数样式 */ |
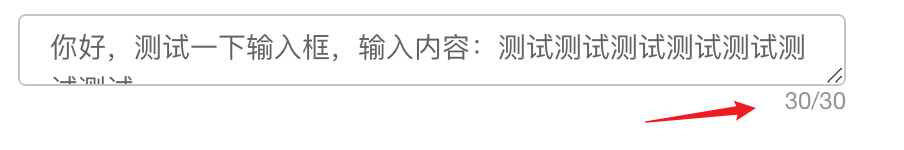
最终优化效果如下:

这样就不会遮挡正常输入的内容了,收工!
- 本文链接: https://lemonlyue.github.io/2024/07/28/element-ui输入框限制字数会遮挡输入内容/
- 版权声明: 本博客所有文章除特别声明外,均默认采用 CC BY-NC-SA 4.0 许可协议。